サイトを常時SSL化してみました
2017年11月13日

Googleさんが「SSL化しろよ!」ていうので、弊社サイトも常時SSLにしてみました。
SSL化した後に行ったことを覚え書きとしてメモします。
- .htaccessでリダイレクト設定
- アナリティクスとSearchConsoleでドメインの変更
- ChromeでSSLエラーのチェック
1).htaccessでリダイレクト設定
httpにアクセスがあれば、httpsに301リダイレクトさせる設定は必ず行う必要があります。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://該当ドメイン/$1 [R=301,L]2)アナリティクスとSearchConsoleでドメインの変更
まあ、これは必須ではないですが、計測を行っている方は対応した方がよい項目です。
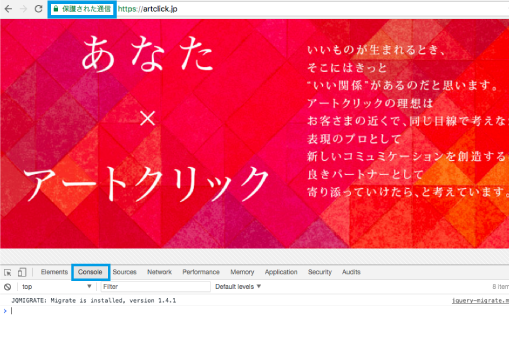
3)ChromeでSSLエラーのチェック

ChromeでURLの部分で「保護された接続」という表示にならない場合、画像などのリンクがhttpになっている可能性があります。
その際は、「Console」のタブを開いてエラー内容をチェックします。
こんな感じでSSL化した後の作業は完了です。
サイトをSSL化したい、という方がいらっしゃいましたら、
SSLの発行からインストールまでお手伝いいたしますのでお気軽にご連絡下さい。