Webサイト制作のスケジュール管理と役割の作り方 効果的な流れとポイント
2024年05月15日

目次
ホームページ制作の企画段階:目的の明確化とターゲット設定
ホームページ制作の企画段階では、まずそのサイトが達成すべき目的を明確に設定することが不可欠です。これは、サイトの全体的な方向性を決定し、具体的なゴールへ向かって進めるための行動計画を立てる基盤となります。そして、その目的に共感し、サイトを利用する予定のターゲットユーザーを特定し、彼らの性質や行動、ニーズを調査・分析することで、ユーザー中心のコンセプトを策定することが可能になります。ターゲットを設定し把握することで、デザインやコンテンツ制作時に彼らに響く戦略的な意思決定が行えるようになり、結果的にサイトの成功につながるのです。
目的とゴールの設定:サイト制作の出発点
ウェブサイトの制作において、目的とゴールの設定はプロジェクトの成功を左右する重要な出発点です。初めに、サイトの目指すべき方向性と達成したい具体的な成果を明確にします。例えば、製品販売の増加、ブランド認知度向上、利用者のエンゲージメント強化など、サイトによって目標は様々です。これらのゴールに沿って機能要件やコンテンツの優先順位が決定されるため、始めの段階でしっかりと定めることが極めて重要です。目的とゴールを共有することで、制作チーム全員が一致団結し、効率的かつ目標指向の作業が可能となります。
ターゲットの調査・分析:ユーザーに合わせたコンセプト作り
ユーザーに適したコンセプトを構築するためには、ターゲットの深い理解が不可欠です。
リサーチを行い、以下の要素について分析してください
- 年齢層、性別、居住地などの基本的なデモグラフィック情報
- ユーザーの関心事や好みを理解するためのサイコグラフィックス
- ユーザーがオンラインでどのような行動を取り、どのデバイスを使用しているか
- 競合他社のウェブサイトを分析し、ターゲットとなるユーザーのニーズにどう応えているか
この調査を元に、ターゲットに最適化されたユニークなウェブコンセプトを策定し、最終的なデザインとコンテンツづくりに役立てることで、ウェブサイトの成功に繋げます。
スケジュール管理の基礎:制作フローとタスクの整理
ウェブサイト制作プロジェクトが円滑に進行するためには、確実なスケジュール管理が不可欠です。すべてのタスクを詳細にリストアップし、それぞれに優先順位を付けて工数を見積もることで、効率的なタスク管理を実現します。プロジェクトの各フェーズ―企画、デザイン、開発、テスト、そして公開―に必要なタスクを洗い出し、実際のプロジェクト進行と照らし合わせつつ、進捗をトラッキングすることで、全体のスケジュールとリソースの最適化を図ります。変更があった場合にはタスクリストのアップデートも忘れずに行い、その都度プロジェクトメンバーに共有することが重要です。こうした地道な管理作業こそが、プロジェクト成功への道を切り開きます。
リリースまでの流れ:企画から公開までのステップ
ウェブサイト制作のリリースに至るまでのプロセスは、複数の段階に分けて考えることが重要です。まず、企画段階でサイトの目的と主な機能を明確にします。次に、ウェブデザイナーと開発者たちがデザインとユーザー体験(UX)を練り上げ、サイト構造を設計します。この段階では、ワイヤーフレームやデザインカンプの作成が行われます。続いて、開発ステージでプログラミングが行われ、実際にブラウザ上で動作するサイトが構築されます。この過程には、フロントエンドとバックエンドの両面からの作業が含まれます。最終段階ではテストを重ね、利用者にベストなパフォーマンスとセキュリティを提供するための調整が行われます。これら全てのステップを適切に管理し、確実なスケジューリングを行うことでスムーズな公開へと繋げます。
タスクリストの作成と工数の見積もり:進捗状況とタスク漏れの防止
効率的なウェブサイト制作を進行するためには、タスクリストの作成が不可欠です。緻密なタスク管理を行うことで、プロジェクト全体の透明性を保ちながら、細部まで注意を払うことができます。まず、各フェーズ(デザイン、コーディング、テスト等)で必要とされるタスクを洗い出し、それぞれの工数を見積もります。工数見積もりには、過去のデータや専門家の意見を参考にして精度を高めます。このときリアルな期間を見積もることで遅延への対処も計画に組み込めます。作成したタスクリストは常時更新し、プロジェクトメンバー全員がアクセスできるようにしておくことで、進捗状況の共有やタスク漏れを防ぎます。リストはプロジェクトのナビゲーション役となり、タイムリーな問題解決にも繋がります。
役割分担の方法:効率的な共同作業のために
ウェブサイト制作に際して、役割分担はプロジェクトの成功の鍵を握ります。まず各ステージで必要な役割を明確にし、それに適したチームメンバーを選定することが大切です。企画、デザイン、開発、テストなど、制作過程のそれぞれにおいて、誰が何を担当するのかを事前に決めておきましょう。 次に、個々のメンバーにタスクを具体的に割り当て、期限や成果物も明示することで、進捗管理をスムーズに行います。コミュニケーションツールを活用して定期的なアップデートを共有することで、プロジェクト全体の透明性を高め、効率的な共同作業へとつなげてください。また、柔軟性を持って対応できるように予備のリソースを配慮することも重要です。
各ステージでの役割と責任の明確化
ウェブサイトの制作プロジェクトを成功に導くには、プロジェクトの各ステージでの役割と責任を明確にすることが不可欠です。企画、デザイン、開発、コンテンツ作成、テスト、公開といった各段階で、誰が何を担当し、どのような成果を出すかを定めます。例えば、企画担当者はサイトの目的やコンセプトを定義し、デザイナーはユーザーインターフェースとビジュアルを担当。開発者はサイトの機能性と安定性を確実にし、コンテンツ制作者はターゲットユーザーに響く質の高いコンテンツ提供を目指します。その他、プロジェクトマネージャーが全体の進捗管理を担当し、最終的なサイトの品質とリリースの成功につながるよう、チーム全体を牽引します。
タスクを割り当てる:メンバーごとの進捗管理
プロジェクトの成果を最大化するためには、適切なタスク割り当てとそれに伴う進捗管理が欠かせません。タスク管理ツールを活用することで、メンバー一人一人がどの作業を担当しているか、またその進捗状況が一目で確認可能となります。タスク割り当てでは、各メンバーのスキルや経験、現在の負荷を考慮し、過度なストレスをかけることなくスムーズな作業進行を目指すことが大切です。また、定期的なミーティングを設けることで進捗共有を促進し、問題が発生した時は迅速に対応する体制を整えましょう。
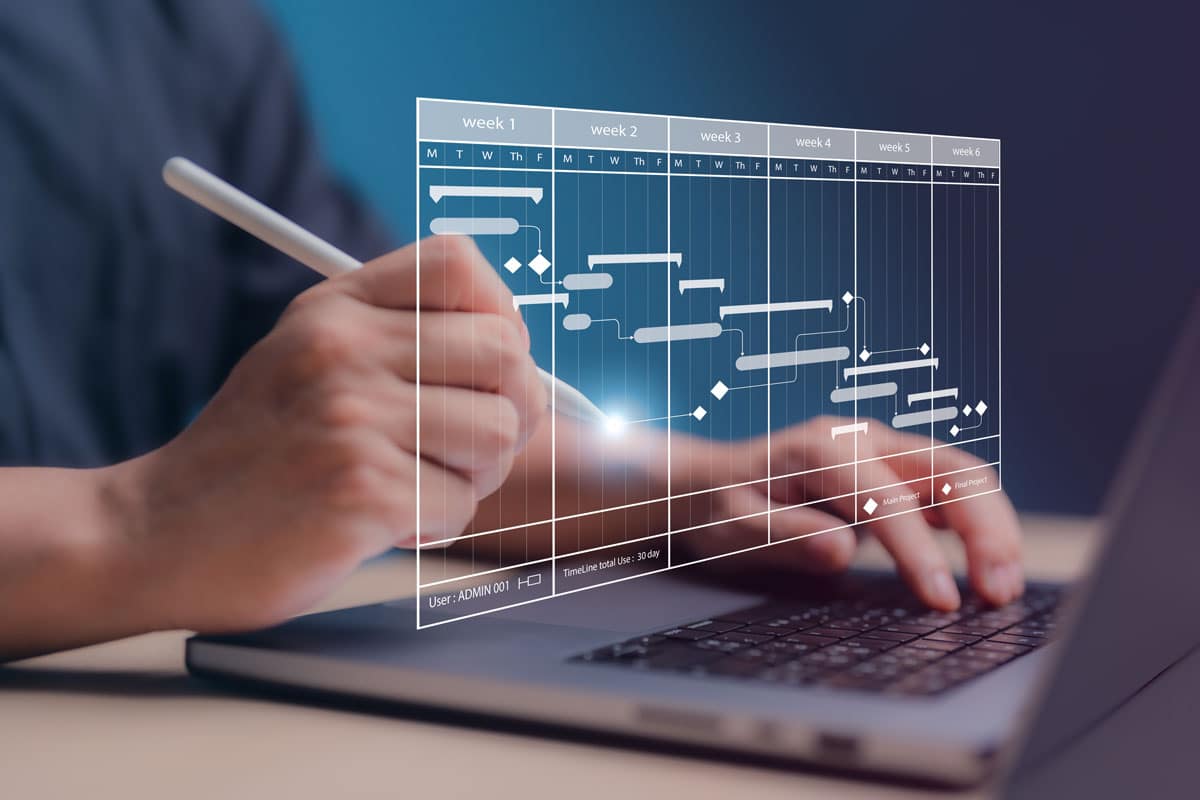
スケジュール表の作成と管理ツールの活用
プロジェクト成功の鍵は明確なスケジュール管理にあります。スケジュール表を作成する際は、プロジェクトの全タスクをリストアップし、各工程ごとの納期を含めることが肝心です。具体的には、ExcelやGoogleスプレッドシートといったツールを使ってガントチャートを作成する方法が一般的です。また、AsanaやTrelloといった専門のプロジェクト管理ツールを使えば、さらに動的で柔軟なスケジュール管理が可能となります。
- スケジュール表には、各メンバーのタスク、進行状況、依存関係を記入し、すべてのチームメンバーが常にアクセスできる状態に保ちます。
- タスクの優先順位を設定し、定期的にレビューを行い、必要に応じてスケジュールの調整を行います。
アジャイルなプロジェクト運営を実現し、予期せぬ変更や遅延に柔軟に対応しましょう。
スケジュール表のテンプレートと作成方法
スケジュール表は、ウェブサイト制作における時系列でのタスク管理を明確にし、プロジェクトの進行状況を視覚化するための重要なツールです。テンプレートの作成では、初めにプロジェクトの総期間と主要なマイルストーンを設定します。次に、各フェーズごとの予定される期間と重要なタスク、それらに責任を持つチームメンバーを列挙します。工数と締め切りも併記し、全体の見通しを良くしておくことが肝心です。一般的に、エクセルやGoogleスプレッドシートが使われることが多く、ガントチャート形式での視覚化が推奨されます。これにより、各タスクの依存関係や期間が一目で把握可能となり、スケジュール調整が行いやすくなります。
進捗確認とスケジュール遅延への対処法
プロジェクトの成功は適切なスケジュール管理にかかっています。進捗確認は定期的に実施し、計画通りに物事が進んでいない場合には、迅速に対処方法を検討することが重要です。
具体的には、
- 毎週の定期ミーティングで進捗状況を共有する
- 担当者が確実にタスクを把握し、優先順位を明確にする
- 遅延が生じた際は余裕を持ったスケジュールやリソースの再割り当てを行う
などの対処法があります。また、遅延の原因を分析し、将来のプロジェクト管理に生かすことも大切です。こうした取り組みによって、プロジェクトを軌道に戻し、目標達成に向けて推進していきます。
デザインと開発の制作段階:UXデザインからテストまで
ウェブサイト制作では、ユーザー体験(UX)を中心に置いたデザインの作成が不可欠です。まず、サイトマップとワイヤーフレームを作成し、ページ間の流れや要素の配置を決定します。フロントエンドの開発では、レスポンシブデザインの採用や、アクセシビリティを考慮したコードの記述が必要です。バックエンドの開発では、サーバー、データベース、アプリケーションの連携をスムーズにすることが求められます。最終的には、機能テスト・負荷テスト・セキュリティテストなど、多角的なテストを実施し、問題がないことを確認したうえで公開へと移行します。この一連の過程を丁寧に進めることで、最終的に高品質なウェブサイトが出来上がります。
サイト構造とページ構造の設計
ウェブサイトのサイト構造とは、ページ間の階層的な関係性を指します。効率的なサイト構造は、ユーザーにとってのナビゲーションの容易さと、検索エンジンがコンテンツを見つけやすくするために不可欠です。まず、サイトマップを作成し、大枠となるカテゴリーとサブカテゴリーを決定します。次に、それぞれのページの要素をワイヤーフレームで設計し、そのページがどのような情報を提供するのか、どういった行動を促すのかを明確にします。ここでは、全体のコンシステンシーを保ちつつ、ユーザビリティとアクセシビリティを重視することが重要です。情報の優先順位を整理しながら、使用者の利便性を第一に考えた設計を心掛けましょう。
フロントエンドとバックエンドの開発
ウェブサイトの開発において、フロントエンドはユーザーが直接触れる部分であり、バックエンドはサーバー側の処理を指します。フロントエンドでは、HTML、CSS、JavaScriptを使ったレスポンシブデザインの構築が行われます。サイトの速度や使いやすさ、アクセシビリティに特に注意を払い、UXデザインの理念に基づいたページ作りが求められます。一方で、バックエンド開発では、PHP、Ruby、Pythonなどのプログラミング言語を駆使して、データベースとの連携やサーバー側の論理を構築します。これら二つの側面は密接にリンクされており、フロントとバックがシームレスに機能することで、効率的で継続的にメンテナンスしやすいウェブサイトが作成されます。
公開前の最終チェック:テスト・チェック段階の重要ポイント
ウェブサイトの公開前には厳密な最終チェックが不可欠です。ユーザーエクスペリエンスの最適化を担保するため、様々なデバイスやブラウザでの表示を確認し、レスポンシブデザインが正しく機能しているかをテストします。また、リンク切れがないか、フォームが正しく動作するか等、サイト内の全要素が予定通り機能するかのチェックが求められます。さらに、SEOの観点からメタデータやアルトテキストが適切に設定されているかの確認も欠かせません。これらのテストを通じて、ユーザビリティ、アクセシビリティ、技術的な完全性を保証することで、サイト公開後のトラブルを未然に防ぐとともに、訪問者に快適なブラウジング体験を提供できるのです。
デザインカンプとコーディングのチェックリスト
ホームページ公開前の最終段階として、デザインカンプとコーディングのチェックリストが不可欠です。デザインカンプでは、レイアウト、フォント、カラーが企画段階の目標と一致しているか確認します。また、レスポンシブデザインの適用状態や、画像の解像度とロード時間もチェック項目に含めましょう。コーディングについては、HTML/CSSのコードバリデーションチェックを実施し、クロスブラウザでの表示崩れがないか、またアクセシビリティガイドラインに準拠しているかを確認することが必要です。加えて、リンク切れ、スクリプトのエラーはないかを徹底して検証し、良質なユーザーエクスペリエンスを実現するための仕上げを行います。
サーバーとドメインの設定確認
Webサイト公開前には、サーバーとドメインの設定が適切かどうかの最終チェックが不可欠です。サーバーには、Webサイトのデータを安全に保管し、ユーザーがアクセスした際に迅速に情報を提供する役割があります。さらにドメイン名は、ブランドやサイトコンセプトを反映し、ユーザーに覚えやすいものでなければなりません。
- ホスティングサービスの確認:アップタイム率やサポート体制を見直しましょう。
- ドメインとサーバーの紐付け:DNS設定が正しいかテストしてください。
- SSL証明書の有効性:セキュリティが高いHTTPS通信かどうかを確認します。
これらのチェックを丁寧に行うことで、ユーザーに安心してWebサイトを訪れてもらうことが可能になります。